Shop All / Postbiotics Plus
For Cats + Dogs
Postbiotics Plus
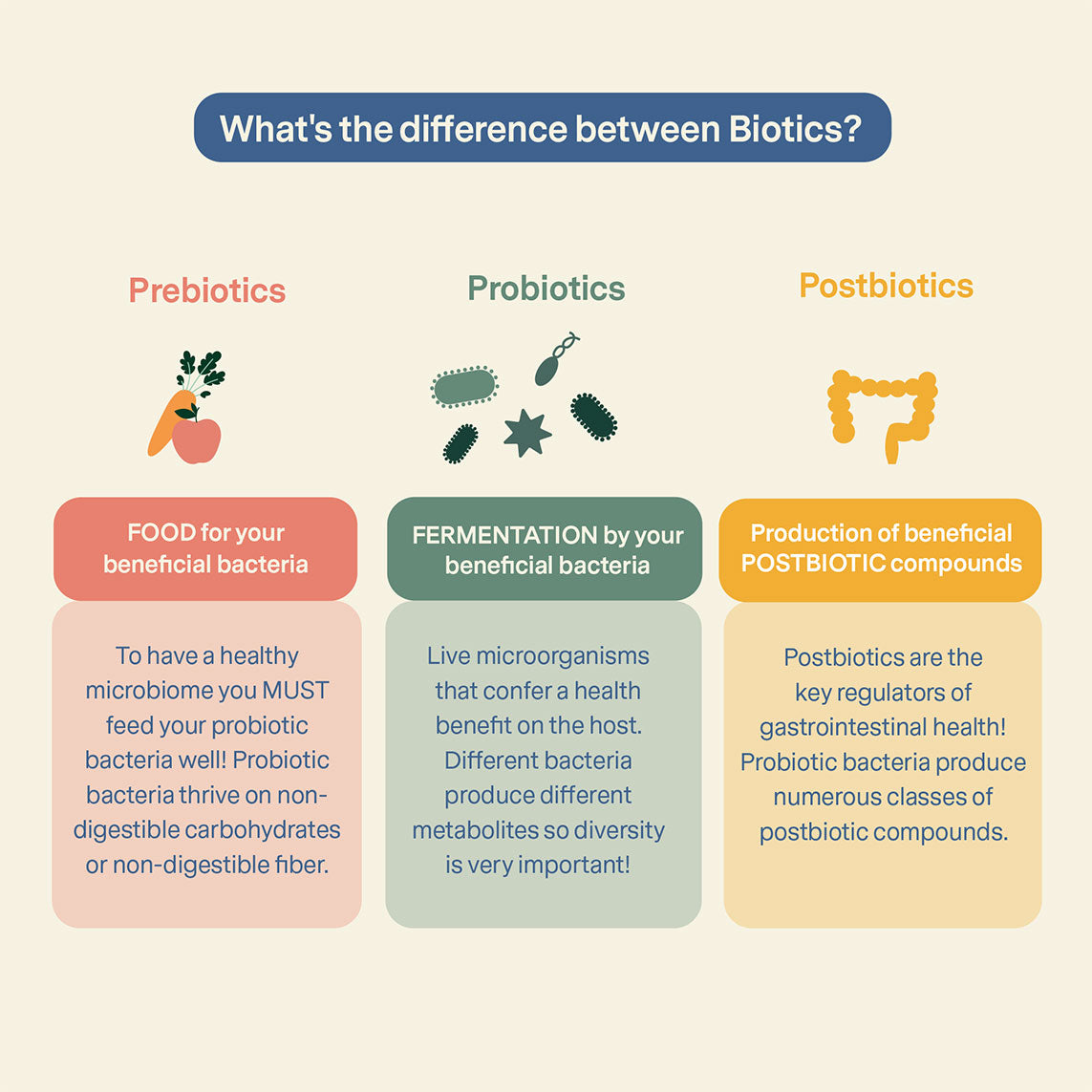
Fera’s Postbiotics Plus for Dogs and Cats provides prebiotics, postbiotics and organic botanicals for gentle and effective gut health and immune support.
Purchase Options
Purchase options
Couldn't load pickup availability
Pairs well with:
-
Vet Created
-
3rd Party Tested
-
Eastern & Western
-
Sustainable
-
Transparent
-
Vet Created
-
3rd Party Tested
-
Eastern & Western
-
Sustainable
-
Transparent
-
Vet Created
-
3rd Party Tested
-
Eastern & Western
-
Sustainable
-
Transparent
-
Vet Created
-
3rd Party Tested
-
Eastern & Western
-
Sustainable
-
Transparent
-
Vet Created
-
3rd Party Tested
-
Eastern & Western
-
Sustainable
-
Transparent
Pure Care, Pure Ingredients
For your pet